Yay! this is my second approved FIREFOX-OS(FOS) App- GistHub, after the basic Calculator app. It’s an app for firefox smartphones, which helps Github Users to access and manage their Gists instantly without opening the site in browser. It’s free to download from Firefox marketplace for firefox smartphones :)
Inspiration
The inspiration came from my boring travelling times. I urge an need to code while on the way and Gists are the best way to do so. Meanwhile, I was fond of Firefox OS, going to hit the market in just few months. And there it goes…
I came up with an idea to manage your gists and access other all under one hood.
Following things can be efficiently acheived:
View all github-gists
Edit a gist
Delete a particular gist
Create numbers of gists
Search any github users’ gists
Fork, Star, Unstar any number of gists
User Authentication
A User can Login into the app using his Github email-id/username along with the password. The engine used behing the authentication has been carried out using the IndexedDB API, a client-side storage of significant amounts of structured data and for high performance searches on the data using indexes.
Initialize Database
initializeDB: function initializeDB() {
var notes = '',
objectStore = this.database.transaction('notes').objectStore('notes'),
objectStore = this.database.transaction('notes').objectStore('notes');
objectStore.openCursor().onsuccess = function (event) {
var cursor = event.target.result;
if (cursor) {
//... Already logged in, do stuff and redirect
location.href = 'view_gists.html';
cursor.continue();
}
};
}
Identification & Authentication using AJAX call
// function for saving the credentials after successful logging
saveCredentials: function saveCredentials (username, password, UserImage, UserLogin) {
var note = {'name': username,'pass': password,'image': UserImage,'login': UserLogin},
transaction = this.database.transaction(['notes'], 'readwrite'),
objectStore = transaction.objectStore('notes'),
request=objectStore.put(note);
request.onsuccess = function(event) {
location.href = 'view_gists.html';
};
}
// function to generate the BASIC Hash for authentication
generateTokenHash: function generateTokenHash(user, password) {
var tok = user + ':' + password,
hash = btoa(tok);
return 'Basic ' + hash;
},
// AJAX call to test authorization
loginNauth: function loginNauth(username,password) {
var obj = new Object();
obj = this;
$.ajax({
url: 'https://api.github.com/user',
type: 'GET',
dataType: 'json',
beforeSend: function (xhr){
xhr.setRequestHeader('Authorization', obj.generateTokenHash(username,password));
}
})
.success( function(e) {
/* successfully logged in, parse the data,
GET as JSON Object, and store for future refrences */
obj.saveCredentials(UserLogin,password,UserImage,UserLogin);
})
.error( function(e) {
alert('Authentication Failed !');
})
}
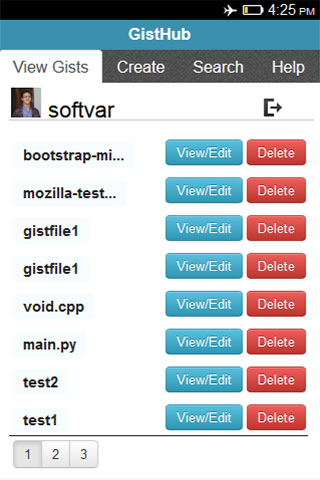
Viewing your Gists
As per the Github API v3, only the recent 30 Gists will be available for viewing. Bootstrap pagination helps in viewing the Gists in pages, each lisitng upto 8 Gists.
A Github User, after logging in, can now view the Description(if present) and the Contents of the Gist and, if required, a Gist can be successfully edited.

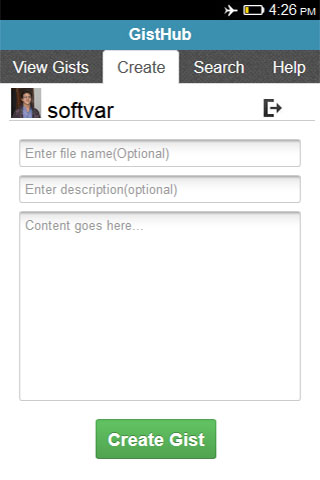
Creating a new Gist
Here it comes the basic idea for having this app. A user can create as many Gists as he wants. Providing Name and Description for a Gist is not mandatory and Github automatically assigns a default name for that. Content for the Gist is necessary and what it should be.
By default, all the Gists created will be public in nature. Once created, the Gist can also be deleted by switching over to Viewing tab and going for the Delete Option.
You can copy & paste the contents wherever needed.

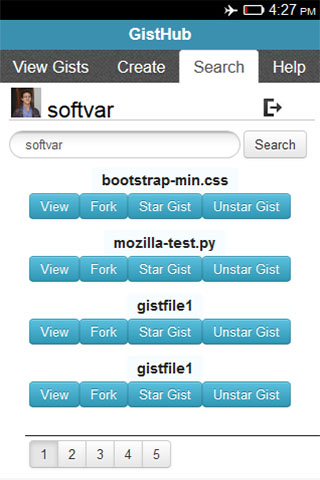
Searching Gists & Other Operations
Most interestingly, you can view the Gists of any Github user by providing his valid username. Again just to remind, only recent 30 Gists will be available for the lisitng as per the Github API v3.
A User can:
View the details of the Gist(s) listed.
Fork the desired Gist(s).
Star the favourite Gist(s).
Unstar the Gist(s).